Google predstavil v App Store mobilnú iOS verziu svojho internetového prehliadača Chrome a ukázal, ako má takáto aplikácia vyzerať. Prvé skúsenosti s Chrome na iPade a iPhone sú naskrz pozitívne a Safari konečne má výraznú konkurenciu.
Chrome stavia na známe rozhranie z desktopov, takže tí, ktorí používajú internetový prehliadač od Googlu na počítačoch, sa budú v rovnakom prehliadači na iPade cítiť ako doma. Na iPhone muselo byť rozhranie pochopiteľne trochu upravené, ale princíp ovládania zostáva podobný. Ďalšiu výhodu používatelia desktopového Chrome zbadajú v synchronizácii, ktorú prehliadač ponúka. Hneď na začiatku vám iOS Chrome ponúkne prihlásenie k svojmu účtu, cez ktorý potom môžete medzi jednotlivými zariadeniami synchronizovať záložky, otvorené panely, heslá alebo históriu omniboxu (adresný riadok).
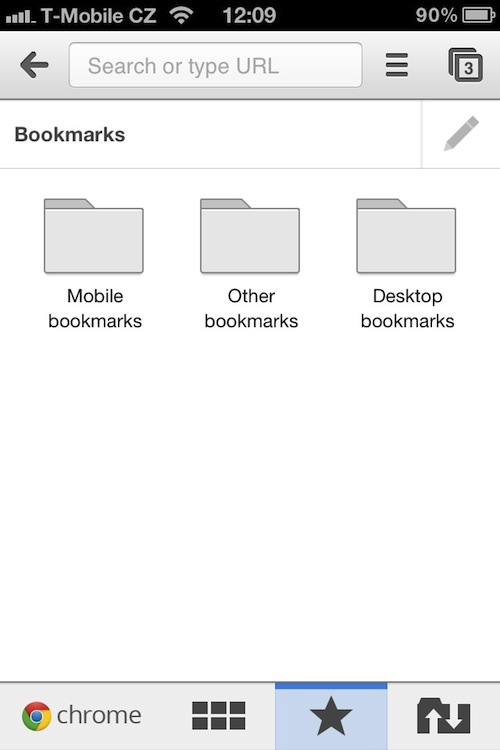
Synchronizácia funguje na výbornú, a tak je razom jednoduchšie prenášať medzi počítačom a iOS zariadením rôzne webové adresy - stačí len v Chrome na Macu alebo Windows otvoriť stránku a na iPade sa vám hneď ukáže, nemusíte zložito nič kopírovať alebo opisovať. Záložky vytvorené na počítači sa pri synchronizácii nemiešajú s tými vytvoreniami v iOS zariadení, sú radené do jednotlivých zložiek, čo je šikovné, pretože nie všetci potrebujú/používajú na mobilných zariadeniach rovnaké záložky ako na počítači. Je však výhoda, že akonáhle vytvoríte záložku na iPade, môžete ju okamžite využiť aj v iPhone.
Chrome pre iPhone
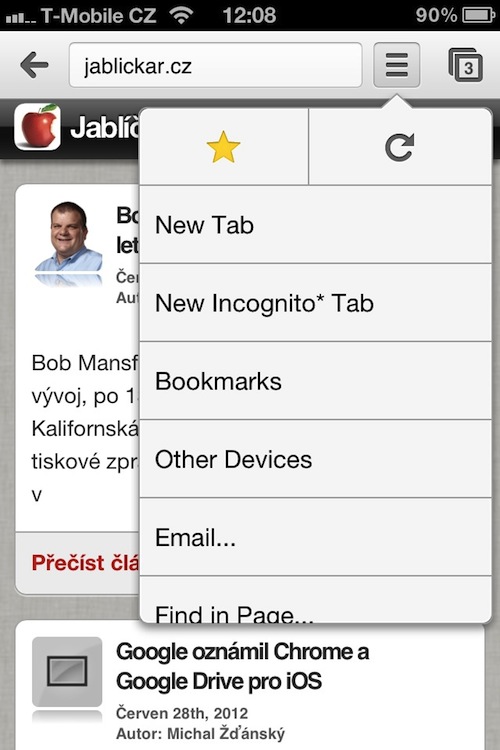
Rozhranie „googlovského“ prehliadača v iPhone je čisté a jednoduché. Pri prezeraní je tu z ovládacích prvkov len horná lišta so šípkou späť, omniboxom, tlačidlami pre rozšírenú ponuku a otvorené panely. To znamená, že oproti Safari zobrazí Chrome o 125 pixelov viac obsahu, pretože vstavaný internetový prehliadač od Applu má ešte spodnú lištu s ovládacími tlačidlami. Tie však Chrome vložil do lišty jedinej. Safari však pri scrollovaní hornú lištu skrýva.
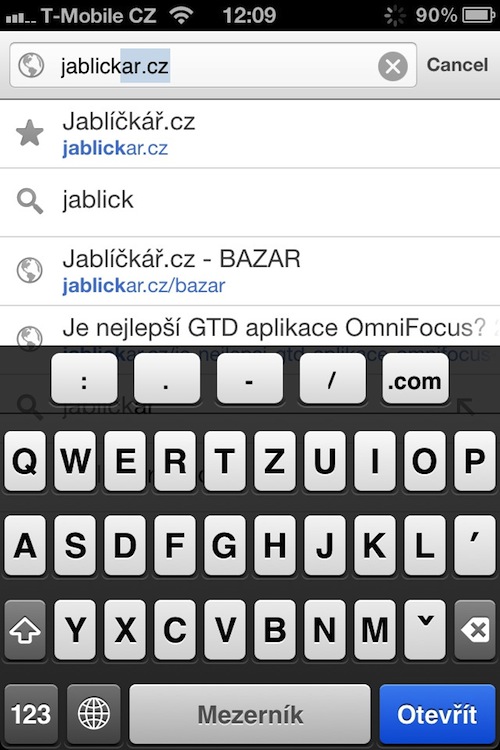
Ušetril na mieste napríklad tým, že šípka vpred sa zobrazí len vtedy, ak je skutočne možné ju využiť, inak je k dispozícii len šípka na krok späť. Zásadnú výhodu vidím v prítomnom omniboxe, teda adresnom riadku, ktorý slúži jednak na zadávanie adries a jednak na vyhľadávanie vo vybranom vyhľadávači (Chrome mimochodom vedľa Googlu a Bingu ponúka aj český Zoznam, Centrum a Atlas). Nie je tak treba ako v Safari mať dve textové polia, ktoré zaberajú miesto a navyše je to pomerne nepraktické.
Na Mace bol práve unifikovaný adresný riadok jedným z dôvodov, prečo som opustil Safari v prospech Chrome na iOS tomu bude zrejme aj tak. Často sa mi totiž v Safari na iPhone stávalo, že som omylom klikol do vyhľadávacieho poľa, keď som chcel zadať adresu, a naopak, čo bolo otravné.
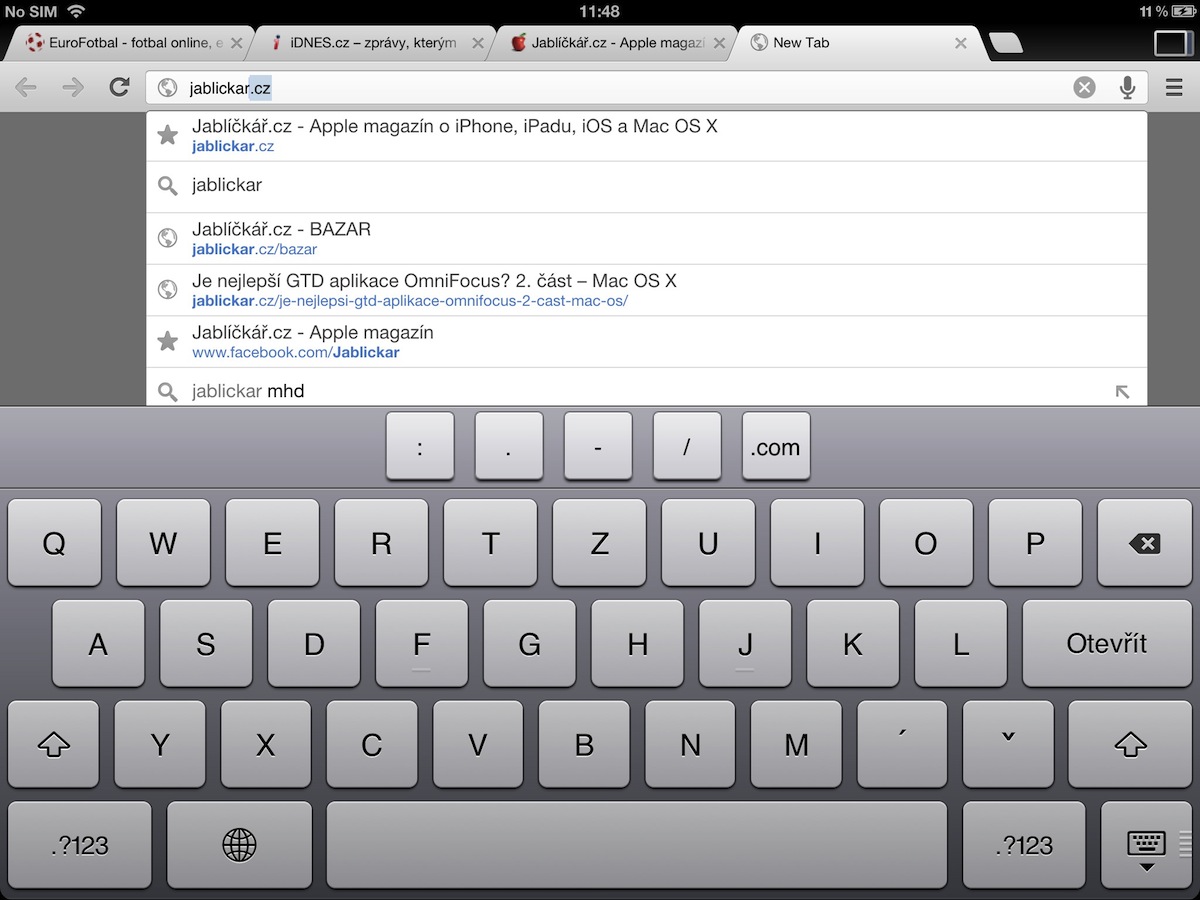
Keďže slúži omnibox na dva účely, musel Google trochu upraviť klávesnicu. Kvôli tomu, že nie vždy sa píše rovno webová adresa, je k dispozícii klasické rozvrhnutie klávesnice s tým, že nad ňou je pridaný rad znakov – dvojbodka, bodka, pomlčka, lomítka a .com. Okrem toho je možné zadávať príkazy aj hlasom. A že hlasové „vytáčanie“, ak použijeme telefónnu hantýrku, funguje skvele. Chrome si hravo poradí so slovenčinou, a tak môžete diktovať príkazy pre Google vyhľadávač aj priamo priame adresy.
Vpravo vedľa omniboxu je tlačidlo pre rozšírenú ponuku. Práve sem sa ukryli tlačidlá pre obnovenie otvorenej stránky a jej pridanie do záložiek. Pokiaľ kliknete na hviezdičku, rovno si záložku pomenujete a vyberiete zložku, kam ju chcete zaradiť.
Ďalej je v ponuke možnosť otvoriť nový panel alebo tzv. inkognito panel, kedy Chrome neukladá žiadne informácie ani dáta, ktoré v tomto režime nazhromaždíte. Rovnaká funkcia funguje aj v desktopovom prehliadači. Oproti Safari má Chrome lepšie vyriešené aj vyhľadávanie na stránke. Zatiaľ čo v jablčnom prehliadači musíte relatívne zložito ísť cez vyhľadávacie pole, v Chrome kliknete v rozšírenej ponuke na Find in Page… a vyhľadávate – jednoducho a rýchlo.
Keď máte na iPhone zobrazenú mobilnú verziu určitej stránky, môžete cez tlačidlo Požiadať stránkach Desktop vyvolať jej klasické zobrazenie, nechýba ani možnosť odoslať odkaz na otvorenú stránku e-mailom.
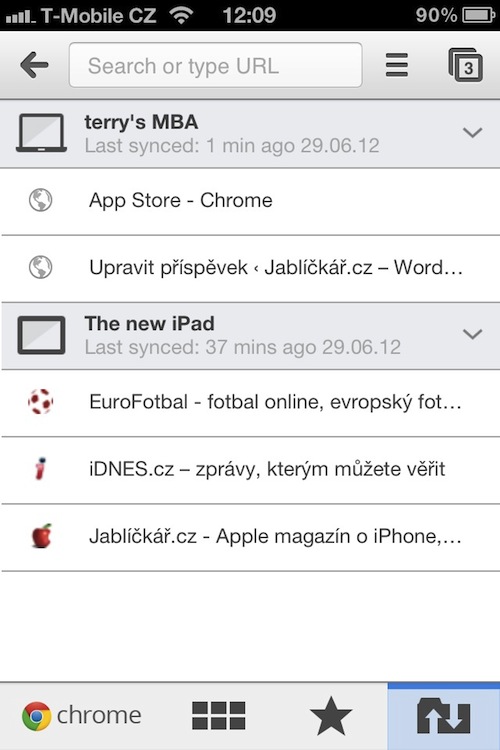
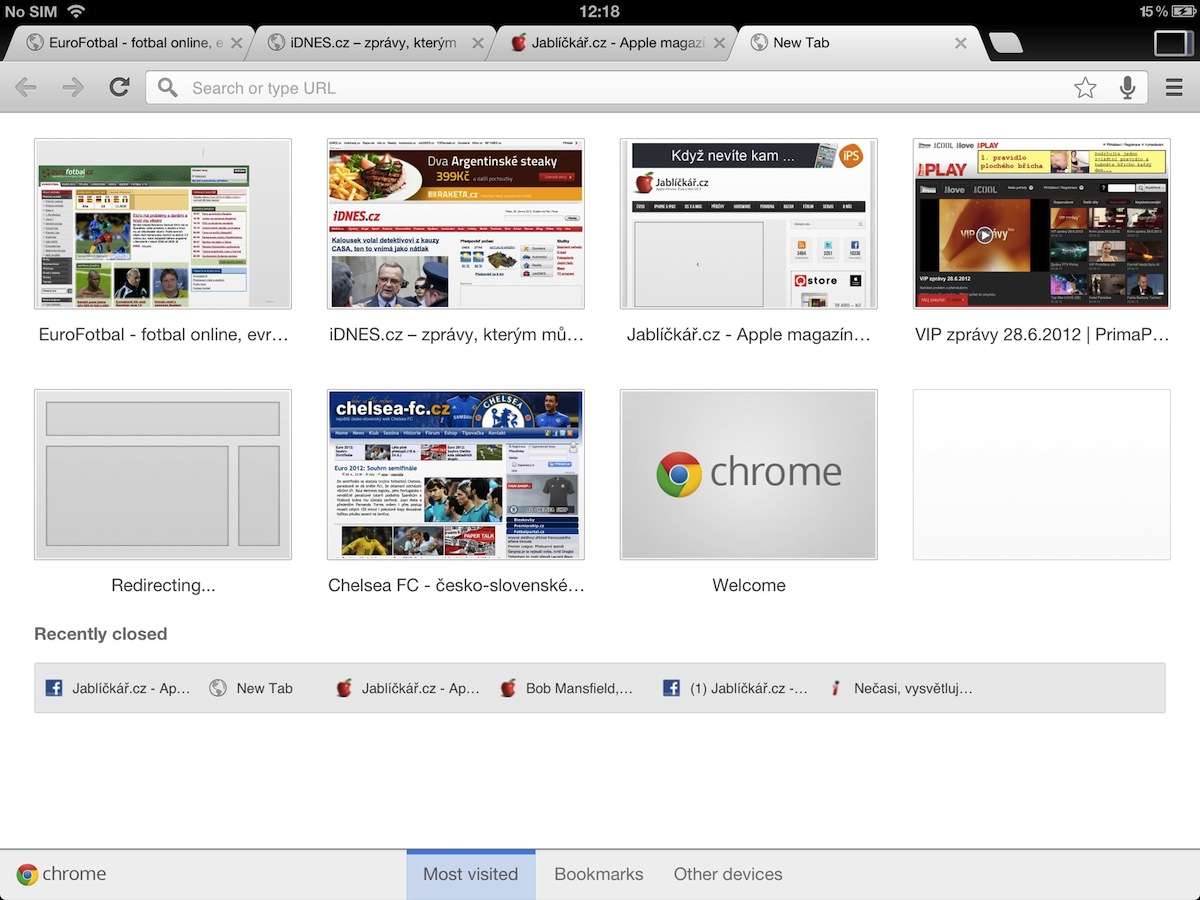
Čo sa týka záložiek, ponúka Chrome tri pohľady - jeden na nedávno zatvorené panely, jeden na samotné záložky (vrátane radenia do zložiek) a jeden na otvorené panely v iných zariadeniach (v prípade aktivovanej synchronizácie). Nedávno zatvorené panely sú klasicky zobrazené aj s náhľadom v šiestich dlaždiciach a neskôr aj textovo. Ak Chrome používate na viacerých zariadeniach, v patričnej ponuke sa vám zobrazí daný prístroj, čas poslednej synchronizácie a tiež otvorené panely, ktoré si môžete ľahko otvoriť aj na práve používanom prístroji.
Posledné tlačidlo v hornej lište slúži na správu otvorených panelov. Jednak samotné tlačidlo indikuje, koľko ich máte otvorených, a tiež po kliknutí naň všetky zobrazia. V režime na výšku sú jednotlivé panely radené pod sebou, pričom medzi nimi môžete jednoducho prechádzať a tiež ich „zahodením“ zatvárať. Pokiaľ máte iPhone na šírku, potom sa zobrazujú panely vedľa seba, ale princíp zostáva rovnaký.
Keďže Safari ponúka na otvorenie iba deväť panelov, samozrejme ma zaujímalo, koľko stránok si môžem naraz otvoriť v Chrome. Zistenie bolo príjemné - ani pri 30 otvorených paneloch Chrome neprotestoval. Na limit som však nenarazil.
Chrome pre iPad
Na iPade sa Chrome ešte viac blíži svojmu desktopovému bračekovi, vlastne je prakticky identický. Nad lištou s omniboxom sú zobrazené otvorené panely, čo je najvýraznejšia zmena oproti iPhone verzii. Správanie je rovnaké ako na počítači, jednotlivé panely je možné ťahaním presúvať, zatvárať a tlačidlom napravo od posledného panelu otvárať nové. Medzi otvorenými panelmi je možné prechádzať aj gestom ťahaním prsta od kraja displeja. Ak využívate inkognito režim, je možné medzi ním a klasickým zobrazením prepínať tlačidlom v pravom hornom rohu.
Na iPade sa do hornej lišty zmestila tiež vždy viditeľná šípka vpred, tlačidlo pre obnovenie, hviezdička pre uloženie stránky a mikrofón pre hlasové príkazy. Zvyšok zostáva rovnaký. Nevýhodou je, že ani na iPade Chrome nevie pod omniboxom zobraziť lištu záložiek, čo naopak vie Safari. V Chrome sa tak k záložkám pristupuje jedine cez otvorenie nového panelu alebo vyvolanie záložiek z rozšírenej ponuky.
Tiež na iPade pochopiteľne funguje Chrome na výšku aj na šírku, rozdiely nie sú žiadne.
Verdikt
Ako prvé sa mi derie na jazyk vyhlásenie, že Safari má v iOS konečne poriadneho konkurenta. Google so svojim prehliadačom rozhodne môže zamiešať kartami, či už kvôli svojmu rozhraniu, synchronizácii alebo podľa môjho názoru lepšie prispôsobeným prvkom pre dotykové a mobilné zariadenia. Na druhú stranu treba povedať, že Safari bude často o niečo rýchlejší. Apple totiž nepovoľuje vývojárom, ktorí vytvárajú prehliadače akéhokoľvek druhu, použiť jeho Nitro JavaScript engine, ktorý poháňa práve Safari. Chrome tak musí využívať staršiu verziu, tzv. UIWebView – ten síce renderuje weby rovnako ako mobilné Safari, avšak často pomalšie. A pokiaľ je na stránke množstvo javascriptu, potom je rozdiel v rýchlostiach ešte vyšší.
Komu teda záleží v mobilnom prehliadači predovšetkým na rýchlosti, potom sa mu môže Safari opúšťať ťažko. Osobne ale u mňa prevažujú iné klady Google Chrome, kvôli ktorým na Safari po Mace aj v iOS pravdepodobne zanevriem. Mám k vývojárom v Mountain View iba jednu výhradu – urobte niečo s ikonou!
[app url=“http://itunes.apple.com/sk/app/chrome/id535886823″]









Dovolím si oponovať s JavaScriptom, ak vyskúšate zložitejší web v Safari je podľa mojej osobnej skúsenosti pomalší, než web v Chrome... skúšané na iPad 1 s posledným iOS. Vo všetkých smeroch sa mi Chrome zdal oveľa rýchlejší…
To ste jediný a technicky je to prakticky nemožné. Možno to bude už slabším iPadom 1.
Mňa sa Chrome páči, je poznať, že je o kúsok pomalší. Ale keďže používam súkromné a pracovné PC, na to iPad, páči sa mi prepojenie a dám mu šancu. Safari odpratám do zložky ostatné zatiaľ.
Zhodnotenie pekné, však bola myslím zabudnutá jedna podstatná záležitosť, ktorá Chrome znevýhodňuje viac, než nemožnosť využiť Nitro Javascript Engine. Touto skutočnosťou je fakt, že v iOS nie je možné nastaviť akýkoľvek iný prehliadač ako defaultný. Akonáhle bude chcieť akákoľvek app otvoriť web, vždy nabehne Safari.
A mimochodom… Neviem či je to verziou Safari 5.2 (Mac), avšak sa mi záložky medzi desktopovým a iPhonovým Safari synchronizujú tiež.
Záložky sa aj v Safari sychnronizujú cez iCloud desktop a iOS už dlhšie, takže toto nie je práve výhoda Chrome, určite ale Chrómová synchronizácia poteší usermi Android phone v kombinácii s iPadom. No ale ohľadom otvárania Safari vždy, keď sa chce otvoriť URL záleží hlavne na tom, či Chrome registruje url schému pre http:// pokiaľ nie tak sa vždy otvorí safari.
Ako je to s flashom?
Do iOS sa nikdy aplikácia s podporou Flashu nedostane. Vďaka bohu. Plytvať batériou od Flasha vážne nechcem.
Wow úplne špičkový prehliadač, ktorému chýba už iba pár vecí. Páči sa mi že vo voľbe vyhľadávačov je aj Zoznam, Centrum a Atlas aj napriek tomu, že ani jeden nepoužívam určite plus pre veľa čechov. Graficky sa jedná o úplne perfektnú aplikáciu a to aj animácie sú na vysokej úrovni, úprimne úplne jednoznačne jednička zo všetkých aplikácií od Google, táto je precízna. Bohužiaľ ale asi aj tak neprejdem však táto aplikácia z môjho iPadu nezmizne pokúsim sa občas využiť. Navyše podľa verzovania sa evidentne jedná priamo o port aktuálnej desktopovej verzie, otázkou je ale či Google len nezvolil verzovanie schválne totožne s aktuálnou desktop verziou. Ďalší nedostatok je nemožnosť používania certifikátov pre prístup do IS v rámci Chrome for iOS to Safari zvláda úplne brilantne. Každopádne skvelý browser pre masy, chcel by som aby podobne fluidne s omnibarom šliapalo aj Safari. Celkom ma udivilo, že iOS6 nepriniesol omnibar…
Skúste na iPhone otvoriť viac ako 100 kariet uvidíte namiesto čísla smajlíka ;) Google myslí na všetko, že by sa už poučili?
A ako je to s bezpečnosťou? Na PC patrí k najmenej bezpečným….
Čo?
Jo a čo google ešte nevychytal je posielanie mailov po kliknutí na mailto:// odkaz, aktuálne presmeruje do Mail.app, to nie je práve vhodné…
iPhone verzia:
Neviem, čo na tom všetci máte. Veď to nič viac než Safari nevie, má to hrozný Android look (pozri ponuka funkcií, ktorá vyzerá ako keď jej niekto v polovici odrezal) a tá úžasná možnosť zadávať všetko do jedného okna? V momente keď chcem napísať .cz, musím meniť sadu znakov, čo ma dosť otravuje. Prednastavené je .com, ktoré je mi často na nič.
Verdikt: Dajme tomu dobrý prehliadač, ale nemá nič navyše čo by ma k nemu prilákalo.
Pokiaľ nevie nastavenie jasu a pokiaľ nemá v sebe downlod manager, tak je to len ďalší z rady stretnem akých je na store celá kopa. Nie je nad icab!!!!
Tak som vyskúšal, nevyzerá zle, hlavne ma láka, že mám dostupné svoje záložky aj v iOS. Čo ma ale zatiaľ sklamalo, je fakt, že sú záložky blbo dostupné – jednak po kliknutí na záložky, sa vždy defaultne zobrazí podzložka mobilnej záložky – prečo? Druhá ao dosť horšia vec je, ze mi zalozky z google uctu (resp. tie zalozky z google chrome synchronizovane cez google ucet) akosi multiplikuje – nieco je raz, nieco 2x, 3x,.. na PC je to OK, skúsil som odobrat vse a znovu sa prihlásiť, ale opäť to urobil. takze to, čo by som na tom najviac uvital práve 2x dobre nefunguje :(
Ďalší z mnohých prehliadačov, ktorý má navyše mierne trhaný scroling a zooming. Jediné čo slišne funguje a je naviac je hlasové hľadanie. Inak nič extra a nič prečo by som opúšťal Safari a naozaj iCab toho vie viac.
Zlé to nie je, ale na Mercury zatiaľ nikto nemá.
Jo ak niekto z vývojárov chce voliteľne posielať url do Chrome tak url je googlechrome://[webaddress] ;)
Safari vedie, zálozky sú na liste hore. Mysle som, že Chrome bude mať ako na desktope zálohy v liste, aspoň na iPade. Nevidím dôvod prechádzať.
na iPade to ma zalozky v liste :D
Nie, toto ma nezaujalo. A ani som recenziu nezvládol docist do konca. Mal som z toho pocit, ako by sa robila senzácia z veci, ktoré mi prídu úplne normálne a bežné. Asi ako úžasná cirkulácia horúceho vzduchu pri varení v tom úžasnom hrnci za úžasnú cenu, ktorá vlastne funguje v úplne každom hrnci, len sa nad tým nikto nepozastavuje. Detaily, ktorými sa Chrome líši od Safari, mi prišli vyzdvihnuté podobným spôsobom, pritom ja ich naopak vidím ako nevyhodu. Ak mám v počítači otvorené niekoľko záložiek, prečo by som ich mal chcieť mať otvorený aj v iPhone alebo iPade? U mňa nezmysel a prekazka. Väčšinou v nich nechávam otvorene odlíšiť veci. Naopak, všetky uložené záložky chcú mať všade rovnaké tak, ako je to v Safari bežné, nie mať zvlášť mobilný ako v Chrome. A keď chcem niečo vyhľadať, chcem to písať do políčka pre vyhľadávanie a nie to miešať v adresnom riadku spolu s adresami. A zo Chrome zobrazí na strane o 125 pixelov viac obsahu? To ako na iPhone? Alebo na iPade? Na ktorom modeli? Jo aha, ona sa v Safari potom horná lista skryvá, takže – potom je to koľko pixelov? Alebo ktorý prehliadač je potom lepší?
No čo, jednoducho mi to nejako nesadlo. Ale som spokojné so Safari
Kým zavrhneš Safari, možno by to chcelo počkať na Mountain Lion a iOS 6. Nový Safari používam mesiace na Macu a dni na iOS 6 a radové lepšie ako Chrome ao dve rady lepšie ako posledné public verzie Safari (ako desktop aj mobilné).
Safari je lepšie.
iPod Touch 4G
iOS beta 6 2
Myslím, že Chrome má jedinú výhodu-synchronizáciu. Inak to snáď nie je ani plnohodnotný browser. Nevie napr.download súborov .flv, čo zvláda ako Safari, tak Atomic browser, ktorý používam. Jednoducho na IOS Chrome nebrať!!!
No zlatá opera mini :). Na tej mi nič nechýba…
som zvedavý na výdrž batérie na iPade pri prezeraní webu na Chrome, na MacBooku mi pri prevádzke na batérii padá výdrž po zapnutí chrome o 40%!
V zásade, keď pominem nemožnosť full screen (ak je, nenašiel som ju), mi vadilo podivné správanie (iPad3) otvorených panelov. Pokiaľ som panel opustil na dlhšie ako cca 3 sekundy, po návrate zobrazil akoby čiernobiely obrázok stránky a hneď došlo k opätovnému načítaniu celej stránky – nie zaktívnenie a pokračovanie v mieste, ktoré som opustil… Toto uspávanie ma neskutočne štvalo, pretože napríklad rád počúvam klip z youtube na pozadí a čítam si v inom paneli. Chrome pre iOS sa v takejto situácii správa neštandardne. Video na pozadí beží do prednačítanej časti a potom sa panel uspí.
Pevne verím, že sa Chrome vydá cestou rýchlych aktualizácií smerom k dokonalej náhrade Safari. V súčasnej verzii je však nepoužiteľný.
Zatiaľ najlepším prehliadačom je neprávom zabúdaný, ale možnosťami nastavenia a funkciami nabitý iCab. Kto skúsil, nechce iný.
Prehliadač, ktorý nevie históriu alebo vyhľadávanie na stránke je dosť na nič.